Úvod do světa portletů
Nedávno jsem se věnovala vývoji dvou portletů do portálu, které slouží jako prostředník mezi uživateli portálu a Identity Managerem CzechIdM. Jedním z nich je portlet pro změnu hesla, který umožňuje uživatelům změnit si heslo přímo z portálu zákazníka, zatímco na pozadí probíhá bezpečná komunikace s Identity Managerem, který heslo propaguje do dalších informačních systémů.
V tomto článku si ukážeme, co to vlastně je portlet, a také se seznámíme se základy, jak portlet vypadá uvnitř.
Co je portlet?
Portlety jsou javovské aplikace, které vytvářejí obsah nějakého portálu, jako například Liferay. Portál je webová stránka, která automaticky nabízí návštěvníkovi mnoho možností – přihlásit se ke svému účtu, číst obsah z několika různých zdrojů, nastavit si rozložení stránky či vyhledávat. Ve skutečnosti se portál stará o společné úkoly (správu uživatelů a skupin, nastavení grafického vzhledu,…) a obsah samotný dodávají jednotlivé portlety do “okének”, které jim portál na stránce vyhradí.
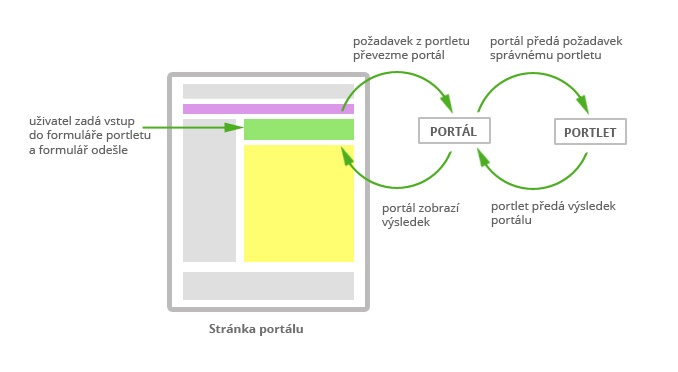
Přitom portlety jsou univerzální aplikace, takže se dají začlenit do jakéhokoliv portálu, pokud splňují standardy. Standardy pro portlety (JSR-168 či JSR-286) definují rozhraní, jaké používají portlety při komunikaci s portálem. Uživatel nikdy nekomunikuje přímo s portletem – každý požadavek (odeslání formuláře, kliknutí na odkaz) si nejprve přebere portál, pošle ho správnému portletu, ten ho zpracuje a vytvoří nějaký výsledek. Výsledek pak portlet pošle zpět portálu, který ho zobrazí uživateli.
Jak portlet pracuje navenek
Portlet koná svou činnost ve dvou fázích, které se vážou ke dvěma druhům požadavků portálu.
Základní je fáze “render”, ve které portlet poskytuje portálu nějaký obsah k zobrazení. Render fázi může předcházet fáze “action”, ve které portlet provede nějakou akci, na základě níž pak upraví svůj obsah pro následující render fáze. Nejlépe to osvětlíme na příkladu.
Představme si, že na stránce portálu jsou zobrazeny tyto portlety:
- Změna hesla
- Mapa – portlet zobrazující mapu ČR s možností přiblížení
- Svátek – portlet zobrazující jména, která slaví ten den svátek
Uživatel vyplní formulář pro změnu hesla a stiskne potvrzovací tlačítko. Portál v té chvíli pozná, že se něco děje v portletu Změna hesla, vyvolá v něm akční fázi a předá mu vyplněné hodnoty formuláře. Změna hesla ve své akční fázi nastaví nové heslo a připraví si hlášku “Heslo bylo úspěšně změněno.” Po skončení portál požádá všechny tři portlety o jejich obsah (vyvolá jejich render fáze), aby mohl složit výslednou stránku.
Uživateli se nyní zobrazí stránka, kde Změna hesla obsahuje novou informační hlášku. Ostatní portlety se nezměnily, pokud tedy zrovna nenastal nový den, při kterém by Svátek ukázal nové jméno.
Analogicky se portál zachová, když uživatel klikne na přiblížení mapy. Tentokrát akční fáze proběhne u portletu Mapa. Výsledná stránka pak obsahuje přiblíženou mapu a nezměněné ostatní portlety (není-li nový den).
Dohromady za všechny portlety tedy při jednom uživatelském požadavku vždy proběhne jedna akční fáze a tři render fáze. Podstatné je, že v akční fázi je vždy pouze jeden portlet.
Jak portlet vypadá uvnitř
Ve své základní podobě se portlet skládá z hlavní třídy, JSP stránek a tzv. deployment descriptorů (popisné soubory určené pro portál).
JSP (JavaServer Pages) je technologie podobná PHP, akorát využívá jazyk Java. JSP stránka obsahuje jednak základní HTML tagy, ale navíc i speciální tagy či přímo kusy Java kódu, které portálový server zpracuje, než pošle stránku klientovi.
Hlavní třída portletu vždy dědí od abstraktní třídy javax.portlet.GenericPortlet, u níž zpravidla potřebujeme přepsat tyto metody:
init()– inicializace portletu, volá se jen jednou, a to při začlenění (deploy) portletu do portálu.doView()– metoda obsluhující render fázi.processAction()– metoda obsluhující akční fázi.
Předávání parametrů mezi portálem a portletem probíhá pomocí objektů dvou tříd: v akční fázi ActionRequest a ActionResponse, v render fázi RenderRequest a RenderResponse. Zde se návrháři inspirovali komunikací u protokolu HTTP. První objekt obsahuje parametry požadavku a druhý objekt obsahuje odpověď portletu.
Například metoda obsluhující akční fázi portletu Změna hesla zjišťuje a nastavuje parametry takto:
public void processAction(ActionRequest request, ActionResponse response) {
...
// Získání obsahu políčka formuláře
String noveHeslo = actionRequest.getParameter(“newPassword”);
... kontrola hesla, zavolání webové služby IdM, získání odpovědi ...
// Nastavení zprávy
response.setRenderParameter(“portletMessage”, “Heslo bylo úspěšně změněno.”);
...
}
Když používáme pro render fázi JSP stránky, nejprve jim přichystáme atributy a pak vybranou stránku zobrazíme:
public void doView(RenderRequest renderRequest, RenderResponse renderResponse) {
...
// Získání parametru (byl nastaven v action fázi)
String message = renderRequest.getParameter(“portletMessage”);
// Nastavení hodnoty do atributů pro JSP stránku
renderRequest.setAttribute("portletMessage", message);
...
// Zobrazení JSP stránky
include(changePasswordJSP, renderRequest, renderResponse);
}
Na první pohled může být trochu matoucí, že nastavujeme atributy do požadavku (renderRequest) a ne do odpovědi (renderResponse), ale to je právě proto, že z pohledu JSP stránky jsou součást požadavku, kdežto odpovědí je vytvořená stránka.
Závěr
Tento článek už je příliš dlouhý na to, abych mohla představit i nějaké zajímavosti a záludnosti, se kterými jsem se setkala při vývoji portletu pro změnu hesla. Nicméně seznámili jsme se s teoretickými základy, na kterých může stavět příští článek, tentokrát opravdu plný příkladů.
Máte-li nějaké dotazy k článku, nebo chcete-li svůj portál obohatit o nějaký pěkný portlet, neváhejte se mi ozvat na email info@bcvsolutions.eu :-)