Responsivní design
Tématem tohoto článku je moderní trend týkající se front-end prostředí webových aplikací – Responsivní design. Responsivní design se stále více mění z něčeho, co „bylo dobré mít“ na něco co „je nutné mít“. Není se tedy čemu divit, že se toto téma v současné době všude probírá a vývojářům nedá spát.
Co je to responsivní design
Představme si aktuální situaci. Vytváříme prostředí webové aplikace a naším přáním samozřejmě je, aby vypadalo na všech zařízeních skvěle = tak jak jsme ho navrhli. V dnešní době, kdy si uživatel může design zobrazit na různých mobilních telefonech, televizích, tabletech, netboocich, atd., se tento úkol nemusí zdát úplně jednoduchý. Jinými slovy, předem vůbec nevíme na jakém zařízení s jakým rozlišením si uživatel prostředí zobrazí, a proto musíme předpokládat všechny možnosti – celý layout musí být přizpůsobivý. A to je přesně situace, kde najde uplatnění responsivní design.
Úvodem
Pokud jste už někdy nějakou webovou aplikaci vytvořili, určitě Vás napadlo: „Co je to za hloupost, vždyť nemusím nastavovat fixní šířku. Můžu ji nastavit procentuálně a mám hotovo.“ Procentuální šířka samozřejmě situaci částečně řeší, ale:
- Vypadá doopravdy design takové aplikace tak, jak si ho designer představoval, na mobilním telefonu i na desktopu?
- Jak to bude s načítáním fotek? Jejich velikost zůstává stejná pro desktop i pro mobil. Na mobilním připojení se budou velké fotky načítat zbytečně dlouho a přitom by stačily fotky menší. Zároveň ale nemůžeme používat menší fotky, protože by pak na desktopu vypadaly špatně.
Tento problém se dlouho řešil rozdělením webu na dvě verze – klasická a mobilní (mobilní verze webu běží většinou na subdoménách například m.domena.tld). Ani toto však není ideální řešení. V dnešní době jsou nároky na webové aplikace mnohem větší. Prostředí prodává a je potřeba, aby vypadalo jako kdyby bylo pro dané zařízení přímo vytvořené.
Media Queries
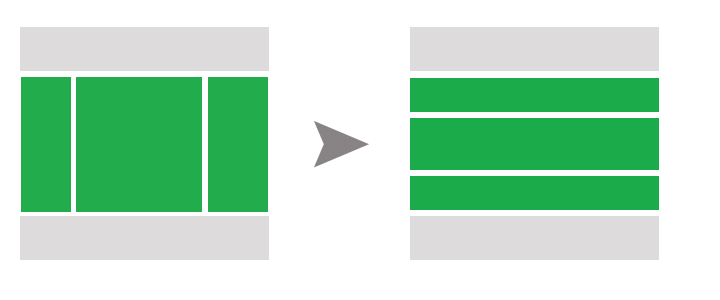
Pojďme si tedy ukázat, jak to vyřešit. Pro začátek budeme ignorovat fotky a obrázky použité v prostředí, zaměříme se čistě na layout.
Spolu s příchodem specifikace nového CSS3 přišla i nová, důležitá vlastnost – Media Queries. Media Queries umí rozpoznat vlastnosti zařízení, ve kterém je naše prostředí zobrazené. Umožňuje tedy tzv. adaptabilní, neboli přispůsobivé, zobrazení našeho prostředí tím, že například zjistí, jaké má zařízení rozlišení a podle výsledku přispůsobí vzhled stránky načtením správných stylů atd. Právě na Media Queries je responsivní design založený.
Uveďmě si jednoduchý příklad použití media queries. Následující příklad definuje styly pro zařízení s maximální šířkou zobrazovacího pole 300px:
@media screen and (max-width: 300px) {
div.myBox {
background:#000;
}
}
Podle media queries ale můžeme také načítat samostatné soubory s CSS styly. Následující příklad pro zařízení s maximální šířkou zobrazovacího pole 300px načte styl „max-300px.css“:
<link rel="stylesheet" media="screen and (max-width: 300px)" href="max-300px.css"/>
Samozřejmě nemusíme používat pouze max-width. Existuje také například min-width, orientation, max-device-width a min-device-width. Konkrétní specifikace je uvedena zde: http://www.w3.org/TR/css3-mediaqueries. Pokud bychom chtěli prostředí přizpůsobit třeba pro iPhone 2G-4S v portrét orientaci, použijeme následující media queries:
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : portrait)
{
// styly
}
Už by to snad ani nebyl Microsoft, kdyby i tady s IE vývojářům práci nezesložitil a nedal jim další důvod veřejně ho odsuzovat. IE 8 a starší totiž media queries vůbec neumí, a to pro vývojáře znamená práci navíc. Nejspíše v takové situaci sáhnou po javascriptu a doprogramují si během pár minut pro IE skript, který ho „media queries“ doučí.
Hello world
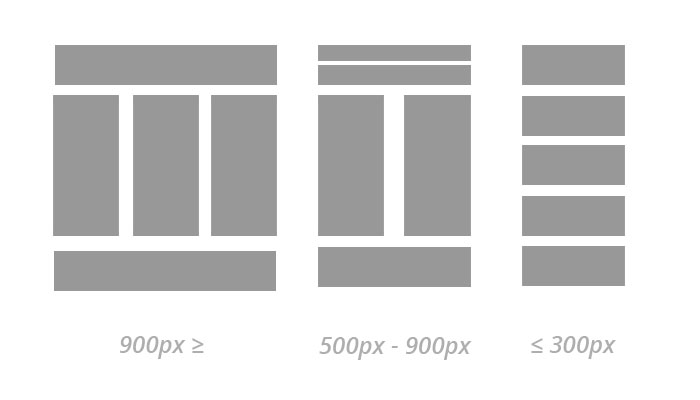
Teď, když už víme jak na to teoreticky, ukažme si konkrétní příklad. Jak se bude náš design chovat při různých šířkách prohlížeče je uvedeno na obrázku níže.
Znamená to vytvořit pravidla pro media queries:
<link rel="stylesheet" media="screen and (min-width: 900px)" href="big.css"/> <link rel="stylesheet" media="screen and (min-width: 500px) and (max-width: 900px)" href="medium.css"/> <link rel="stylesheet" media="screen and (max-width: 500px)" href="small.css"/> <link rel="stylesheet" href="small.css" media="screen and (max-device-width: 480px)" />
Funkční demo včetně kódu si můžete prohlédnout zde: demo
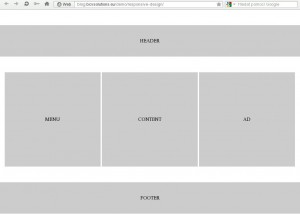
Ukázka z prohlížeče notebooku:
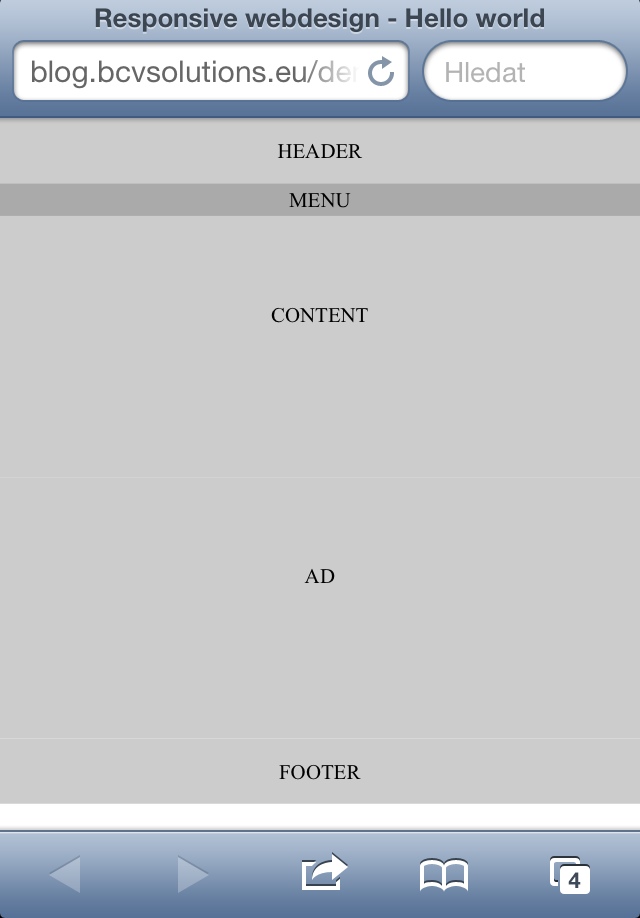
Ukázka z iPhone 4:
Responsivní grafika
Nyní víme, že vytvořit responsivní design pomocí media queries není nic složitého. Podívejme se, jak na grafiku. Zde máme více možností. Jak již bylo řečeno na začátku článku, pokud fotkám nastavíme procentuální šířku, bude vše vypadat správně, ale budeme nutit uživatele stahovat fotky v originálních velikostech.
Řešení na straně klienta
Použijeme obdobnou taktiku jako media queries. Podle aktuální velikosti zobrazovacího pole zobrazíme javascriptem grafiku o odpovídající velikosti. V tomto případě musíme grafiku předem připravit.
Řešení na straně serveru
Oproti předchozímu řešení je toto mnohem komplexnější. Grafiku nemusíme připravovat předem ručně, ale je upravována automaticky na straně serveru. Příkladem je například Adaptive Images (adaptive-images.com). Jak Adaptive Images funguje je krok po kroku popsáno zde: http://adaptive-images.com/details.htm
Řešení třetích stran
Vzniká také stále více služeb, které za nás grafiku připraví a automaticky ji uživatelům naservírují v odpovídající velikosti a kvalitě. Příkladem je například http://www.resrc.it/.
Příklad z praxe
Zkuste si představit následující situaci. Dostanete za úkol změnit design již existujícího zpravodajského serveru, který poskytuje zprávy pro 10 milionů lidí denně ve 30 jazycích, na responsivní. Že se to zdá nereálné? V tom případě můžeme poděkovat týmu vývojářů z BBC News za to, že pravidelně píší o tom, jak tento úkol řeší. Zápisky naleznete na: http://responsivenews.co.uk.
Závěr
Na konec tohoto článku doporučuji podívat se na web http://mediaqueri.es/, který obsahuje nejlepší příklady implementace responsivního designu. Pokud byste měli jakýkoliv dotaz nebo byste si chtěli o responsivním designu popovídat, neváhejte napsat na info@bcvsolutions.eu.